Html tables allow you to arrange data like text, images etc in rows and columns.
HTML table define with the “table” tag. Each table has row and its define by “tr” tag.The full form of tr is table row.HTML uses “th” tag to define headings.the full form of th is table heading. By default the table heading is bold and centered. A table data cell is define with the “td” tag and it is an abbreviation of table data.
So, here we can see the simple example of html table
<!DOCTYPE html>
<html>
<head>
<title>Tables</title>
</head>
<body>
<table style="width: 100%;">
<tr>
<th>Name</th>
<th>Class</th>
<th>Subject</th>
</tr>
<tr>
<td>Neelam</td>
<td>VII</td>
<td>Maths</td>
</tr>
<tr>
<td>Seema</td>
<td>V</td>
<td>English</td>
</tr>
<tr>
<td>Neha</td>
<td>VIII</td>
<td>History</td>
</tr>
</table>
</body>
</html>
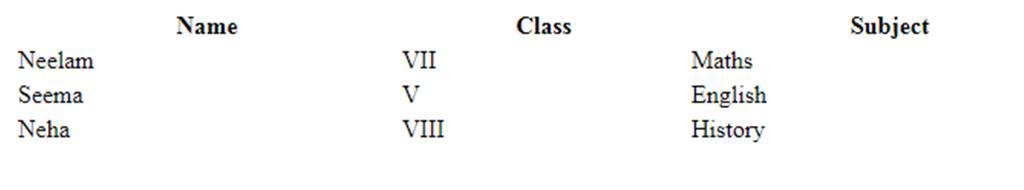
Output:

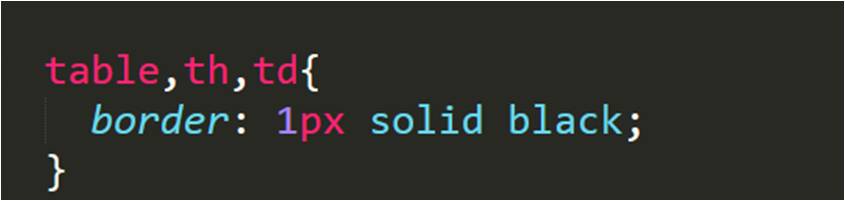
Adding borders
To add borders on table use css border property.

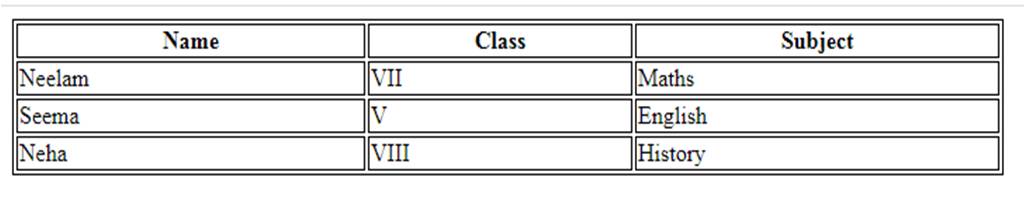
Output:

Adding Collapsed borders
After adding borders you can see the borders are double ,to convert it into single line border then use css collapse property.

rowspan and colspan attribute
The rowspan and colspan are attributes. These are used to specify the number of rows or columns a cell should span. The rowspan attribute is for rows as well as the colspan attribute is for columns.
rowspan Example
<DOCTYPE! html>
<html>
<head>
<title>Tables</title>
<style>
table,th,td{
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width: 70%;">
<tr>
<th>Name</th>
<th>Class</th>
<th>Subject</th>
</tr>
<tr>
<td >Neelam</td>
<td>VII</td>
<td rowspan="2">Maths</td>
</tr>
<tr>
<td>Seema</td>
<td>V</td>
</tr>
<tr>
<td>Neha</td>
<td>VIII</td>
<td>History</td>
</tr>
</table>
</body>
</html>
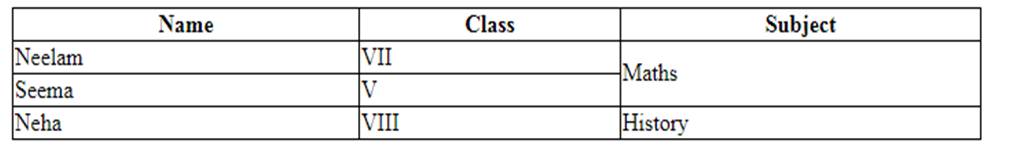
Output:

colspan Example
<DOCTYPE! html>
<html>
<head>
<title>Tables
<style>
table,th,td{
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
}
</style>
</head>
<body>
<table style="width: 70%;">
<tr>
<th>Name
<th>Class
<th>Subject
</tr>
<tr>
<td>Neelam
<td>VII
<td>Maths
</tr>
<tr>
<td>Seema
<td>V
<td>English
</tr>
<tr>
<td colspan="2">Neha
<td>History
</tr>
</table>
</body>
</html>
Output:

After reading this article you will able to make different types of table using html and css
Did you like our works?
We are known for Website Development and Website Designing, along with Android iOS application development in Mumbai, India.