Web Design is a process of creating websites. It ecompasses several different aspects, including web page layout, content production & graphic design. In websites the layout & appearance of the elements within a webpage are typically defined using CSS, or Cascading style sheets.
Cascading Style sheet is a simple design language used to simplify the process of making web pages presentable.
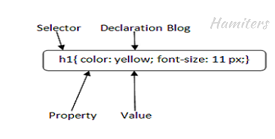
CSS Syntax:

Selector: It is any HTML element you want to style. It can be any tag.
For example: "< h1 >"
Property: It can be any CSS property.
For example: border, color etc.
Value: It value assigned to CSS property.
Declaration Blog: In declaration blog the declaration contains property & value separated with colon. The declaration blog can contain two or more declarations separated with semicolons.
There are three ways to insert CSS in HTML documents:
1. Inline CSS
2. Internal CSS
3. External CSS
It is used to apply CSS to a single element.
For example: < h1 style='color:red'>Hello!!</h1>
It is used to apply CSS on a single page.It is written inside the style tag within the head tag.
For example: <style> H1 {color:red} </style>
It is used to apply CSS on multiple pages. The CSS code is written into CSS file.
For example:
p{ color:blue }
Link CSS file with HTML :
<link rel = "stylesheet" type = "text / css" href = "style.css" >
Learn more about CSS :(CSS tutorials)
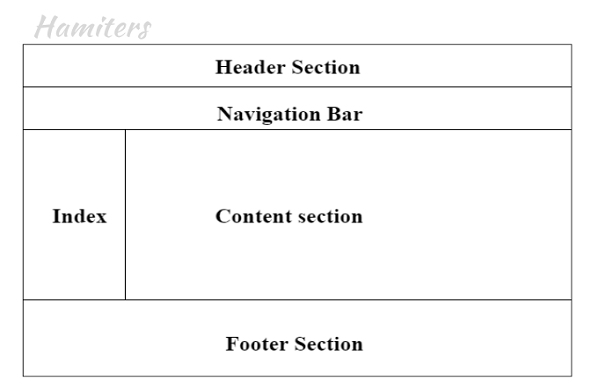
Web pages:

A web page include some components:
● Container : Container is like a body tag of the webpage. The content of the page is put inside the container.
● Logo : It is the identity of the website which is placed at the top of the webpage.
● Content : The content on a web site should be relevant to the purpose of the web site.
● Footer : It is placed at the bottom of the webpage. It includes few links, references etc.
Best Text editor to edit codes that I prefer:
● Sublime Text : https://filehippo.com/download_sublime_text/
● Notepad++ : https://notepad-plus.en.softonic.com/download
“What separates design from art is that design is meant to be... functional.”
Some Essential tips for Fresher Web Designer:
- Typography Fundamentals
Typography plays an essential role in creating CSS & HTML pages. Typography is an art concerned with design elements that can be applied to the letters and text (as opposed to, say, images, tables, or other visual enhancements) on a printed page. Never use only one font size throughout your web pages, use multiple sizes to make the webpage more attractive.
- Consistency

It's important to keep your design elements consistent When consistency is present in your design, people can transfer knowledge to new contexts and learn new things quickly without pain, for example: If you are using style in the header of the page, make sure you keep it consistent with the rest of the header part.
- Whitespace
Whitespace is actually really important to web design because you can use it to improve readability and website performance. Giving elements breathing room makes a world of difference. Spacing in between the lines matters.
- Messages

You should always focus on your message that you want to deliver through web pages. Keep your message simple and attractive. To make your messages attractive & eye catching you can focus on the size of the text, color, border, font etc.


Web designing is based on unique ideas & following the trends. How effectively you put your ideas while designing the webpage matters a lot.
Want to learn web designing? If yes!!
If you want to become a web designer & want to become a professional in web designing visit: Learn web designing at home… Learn web designing & achieve an intermediate level in web designing.
Fresher & looking for a web designing job?
As India is a developing country, there are lots of jobs available. If you are looking for web designing jobs, visit:
https://www.shine.com/job-search/fresher-web-designer-jobs
https://www.naukri.com/fresher-web-designer-jobs
There are lots of jobs available on these websites , get your job based on your interest.
If you have any query then mail us
neelam@hamiters.com
Did you like our works?
Here is your content of the callout box lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.