Let's see how to work with GET and POST requests using Postman App.
Working with GET Requests
Get requests retrieve information from the given URL. There won't be any changes done to the endpoint.
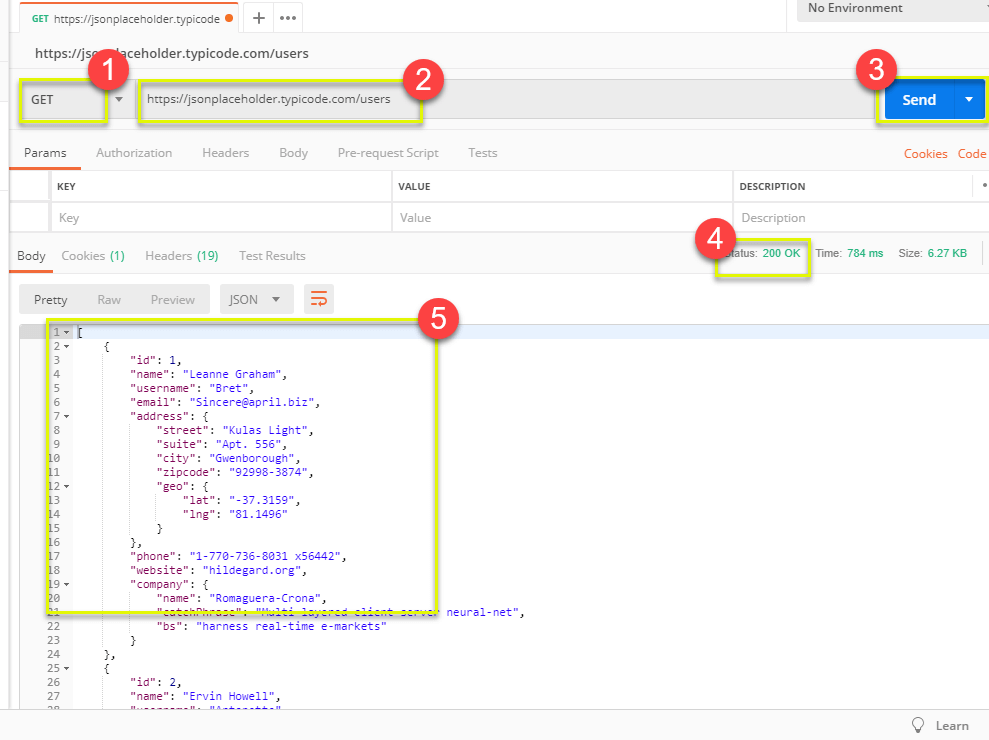
In the workspace
- Set your HTTP request to GET.
- In the request URL field, input link
- Click Send
- You will see 200 OK Message
- There ideally should be 10 user results in the body which indicates that your test has run successfully.

*Note: There may be cases where Get Postman requests can be unsuccessful. It must be due to an authentication is needed or invalid request URL.
Working with POST Requests
Post requests are different from Get requests as there is manipulating of data with the user adding data to the endpoint. Working the same data from the previous tutorial in Get request, let's add our own user.
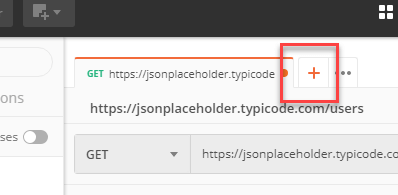
Step 1) Let's create a new request by clicking on a new tab.

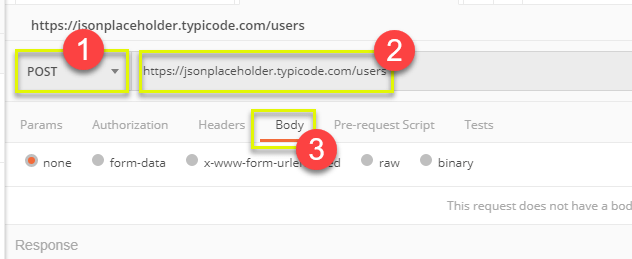
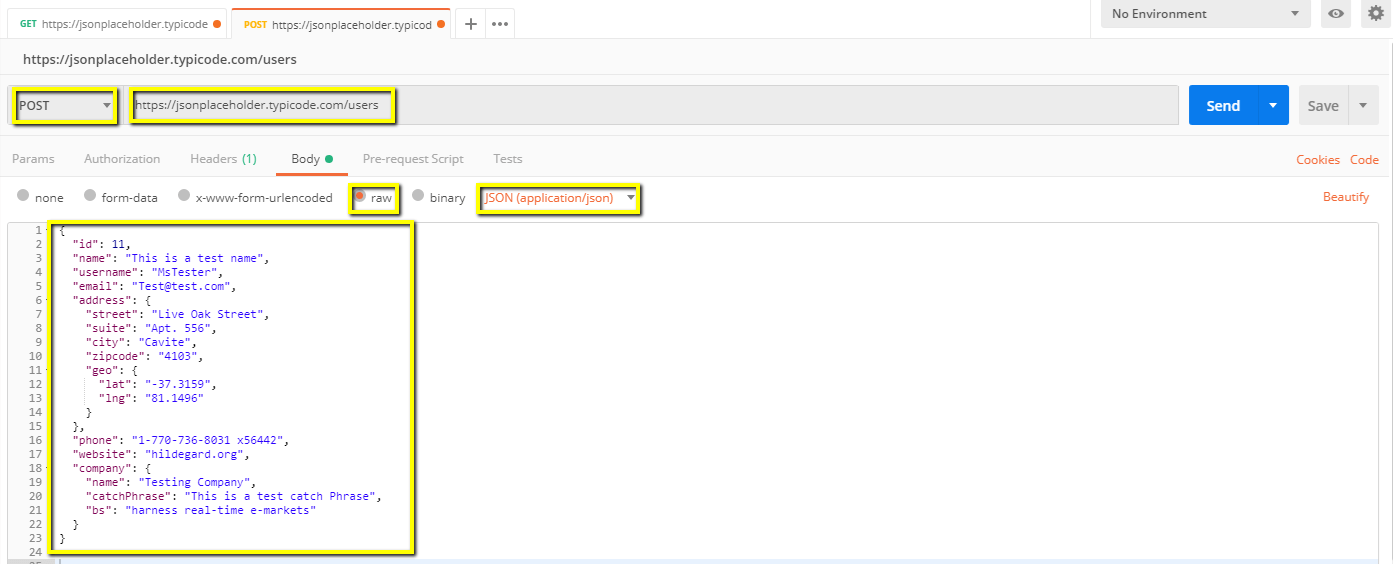
Step 2) In the new tab
- Set your HTTP request to POST.
- Input the same link in request url: https://jsonplaceholder.typicode.com/users
- switch to the Body tab

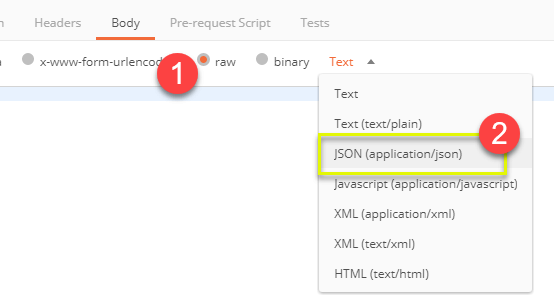
Step 3) In Body,
- Click raw
- Select JSON

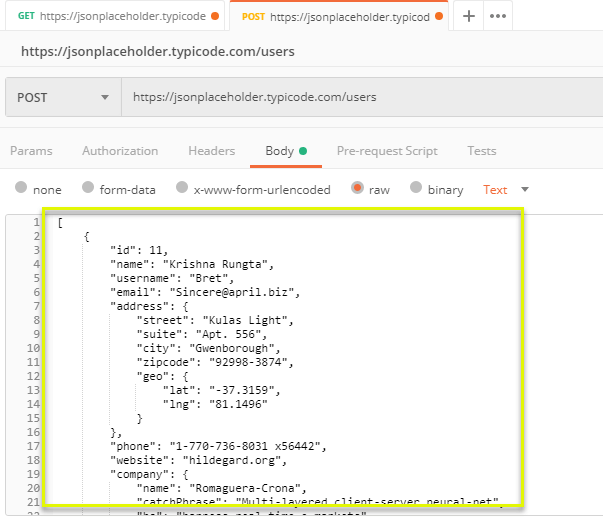
Step 4) Copy and paste one user result from the previous get request like below. Make sure that the code has been copied correctly with paired curly braces and brackets. Change id to 11 and name to any of your choice. You can also change other details like the address/city.
[ { "id": 11, "name": "Krishna Rungta", "username": "Bret", "email": "Sincere@april.biz", "address": { "street": "Kulas Light", "suite": "Apt. 556", "city": "Gwenborough", "zipcode": "92998-3874", "geo": { "lat": "-37.3159", "lng": "81.1496" } }, "phone": "1-770-736-8031 x56442", "website": "hildegard.org", "company": { "name": "Romaguera-Crona", "catchPhrase": "Multi-layered client-server neural-net", "bs": "harness real-time e-markets" } } ]

*Note: Online Post request must have the correct format to ensure that requested data shall be created. It is good to use Get first to check the JSON format of the request. You can use tools like https://jsonformatter.curiousconcept.com/

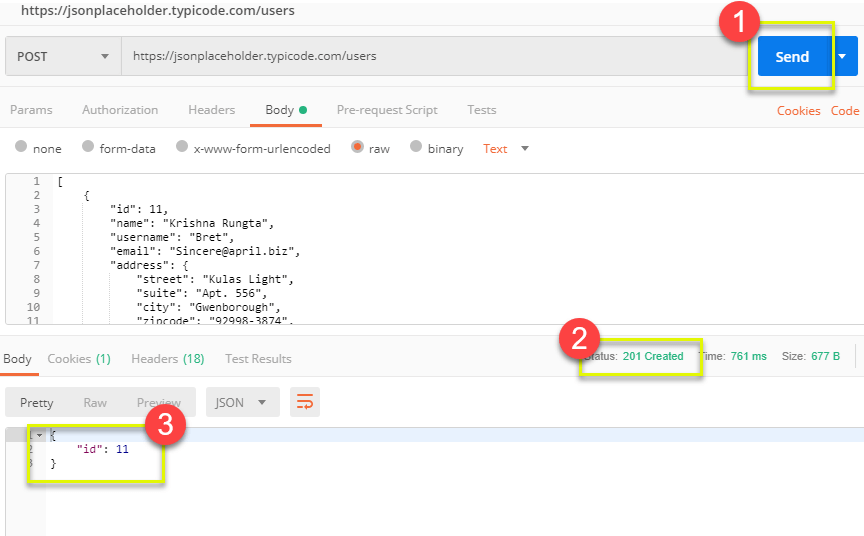
Step 5) Next,
- Click Send.
- Status: 201 Created should be displayed
- Posted data are showing up in the body.

Did you like our works?
We are known for Website Development and Website Designing, along with Android iOS application development in Mumbai, India.
